Blog-Project
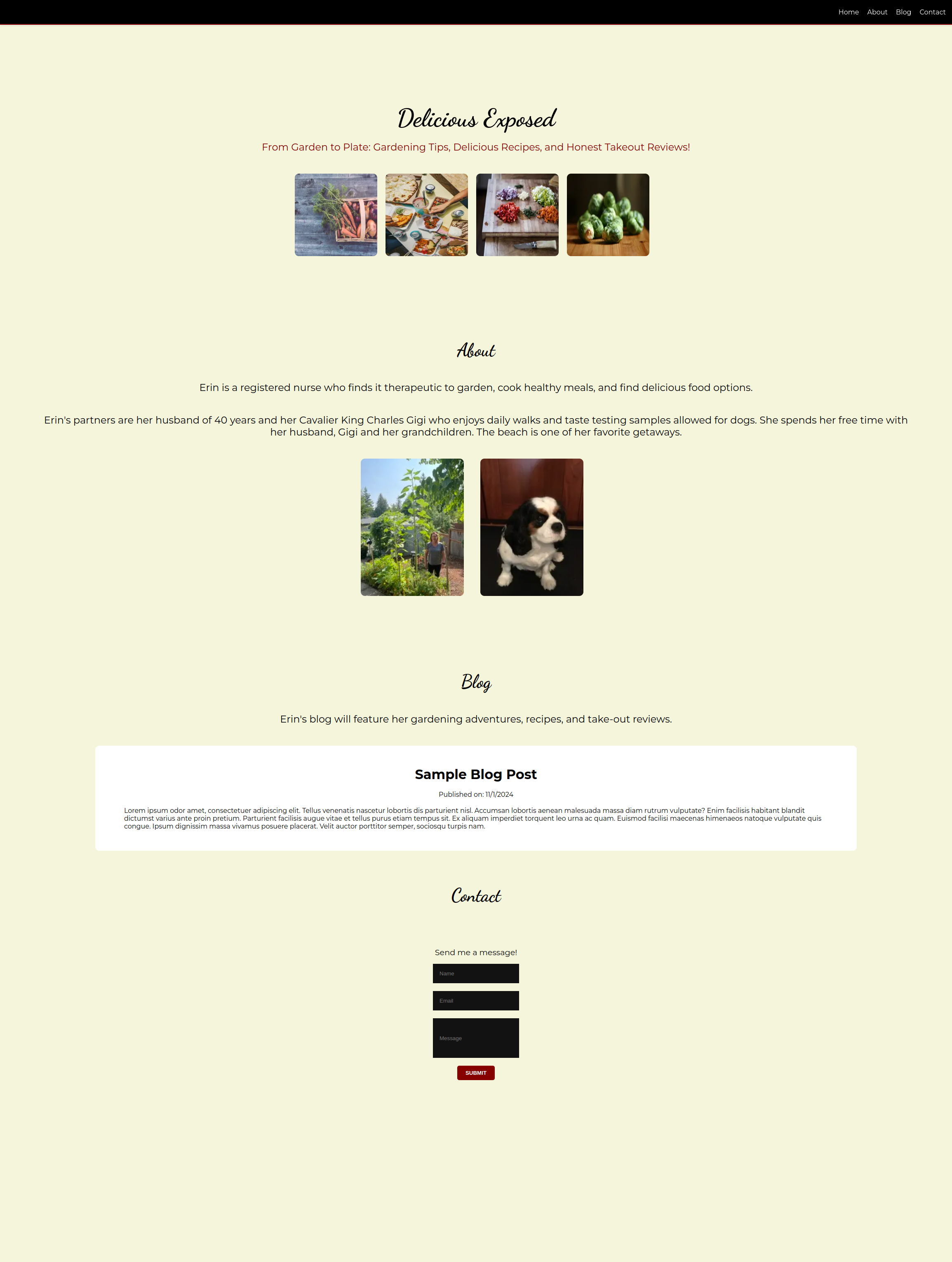
The Blog Project is a single page application that includes a fully functional blog using Sanity CMS. The blog includes a home section with a statement and images. The blog also includes an About Section and a Contact Form. The SPA is built using React, NextJS, and Typescript.

Table of Contents
Features
- Sanity CMS integration: to manage posts, images, authors, and categories, etc
- Responsive Design: optimized for mobile and desktop
- Home Section: containing the user’s statement and images
- Blog Section: with a list of posts
- Dropdown Menu: to see specific posts
- About Section: that includes details of the author and their images.
- Contact Form: that allows users to send messages to the author using EmailJS
Tech Stack
- Frontend: Next.js, React, TypeScript
- CMS: Sanity CMS
Installation
- Clone the repository: ```sh git clone https://github.com/your-username/food-blog.git
- Install the dependencies: ```sh npm install
- Create a
.env.localfile in the root directory and add the following environment variables:SANITY_PROJECT_ID=your_project_id SANITY_DATASET=your_dataset SANITY_TOKEN=your_token EMAILJS_USER_ID=your_emailjs_user_id EMAILJS_TEMPLATE_ID=your_emailjs_template_id EMAILJS_SERVICE_ID=your_emailjs_service_id - Run the development server:
npm run dev - Open http://localhost:3000 with your browser to see the result.
- To access the Sanity CMS, run the following command:
npx sanity start - Open http://localhost:3333 with your browser to see the CMS.
- To deploy the project, run the following command:
npm run build npm run start - Open http://localhost:3000 with your browser to see the deployed project.
- To deploy the Sanity CMS, run the following command:
sanity deploy - Open [https://your_project_id.api.sanity.io/v1/data/query/production?query=%5B%5D%20%7B%0A%20%20%22title%22%3A%20title%2C%0A%20%20%22slug%22%3A%20slug%2C%0A%20%20%22mainImage%22%3A%20mainImage%2C%0A%20%20%22publishedAt%22%3A%20publishedAt%0A%7D](https://your_project_id.api.sanity.io/v1/data/query/production?query=%5B%5D%20%7B%0A%20%20%22title%22%3A%20title%2C%0A%20%20%22slug%22%3A%20slug%2C%0A%20%20%22mainImage%22%3A%20mainImage%2C%0A%20%20%22publishedAt%22%3A%20publishedAt%0A%7D) with your browser to see the deployed CMS.
Usage
- To add a new post, go to the Sanity CMS and click on the “Create New” button in the posts section.
- Fill in the required fields and click on the “Save” button.
- To add a new author, go to the Sanity CMS and click on the “Create New” button in the authors section.
- Fill in the required fields and click on the “Save” button.
- To add a new category, go to the Sanity CMS and click on the “Create New” button in the categories section.
- Fill in the required fields and click on the “Save” button.
Citations
Tumanyan, Kristine. Sliced Vegetables on Brown Wooden Chopping Board. Unsplash, https://unsplash.com/photos/sliced-vegetables-on-brown-wooden-chopping-board-YmgpoBhJAkI. Accessed 8 Nov. 2024.
Carstens-Peters, Glenn. Person Using MacBook Pro. Unsplash, https://unsplash.com/photos/person-using-macbook-pro-npxXWgQ33ZQ. Accessed 8 Nov. 2024.
Sanity Plugins: React Portable Text. Sanity, https://www.sanity.io/plugins/react-portable-text. Accessed 8 Nov. 2024.
Sanity Documentation. Sanity, https://www.sanity.io/docs. Accessed 8 Nov. 2024.
Next-Sanity. npm, https://www.npmjs.com/package/next-sanity. Accessed 8 Nov. 2024.
npx sanity dev